Text Compare(Angular)Angular and Monaco Editor
A web application for text compare, built with Angular and Monaco Editor.
1. Text Compare
This app can determine the different content for the given ‘Original Text’ and ‘Changed Text’. It is based on Monaco Diff Editor and currently supporting the following features:
- Syntax highlighting for 45+ languages, including c, c++, java, javascript, html, typescript, etc.
- Three editor themes: Visual Studio, Visual Studio Dark and High Contrast Dark.
- Diff Mode: Side by Side Diff, Inline Diff.
2. Demo
Two available demos:
Live Demo on Netlify(CI):https://text-compare.netlify.com/Live Demo on Heroku(CI):https://text-compare-angular.herokuapp.com/Live Demo on Azure:https://text-compare.azurewebsites.net/
Note: The demo websites may be slow when you access them for the first time. Be patient!
3. UI
Home page.
 Click the ‘Text Compare’ menu.
Click the ‘Text Compare’ menu.
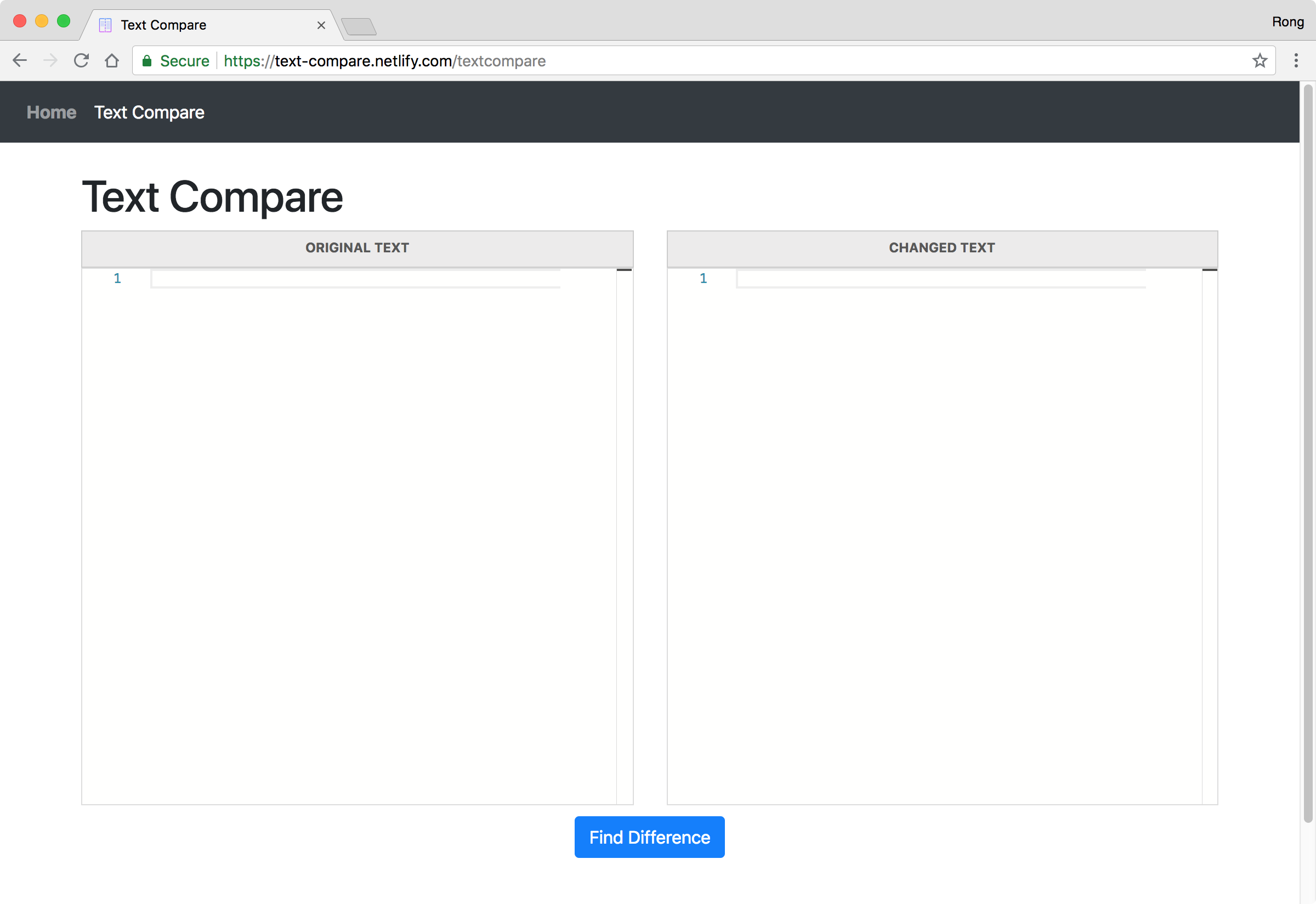
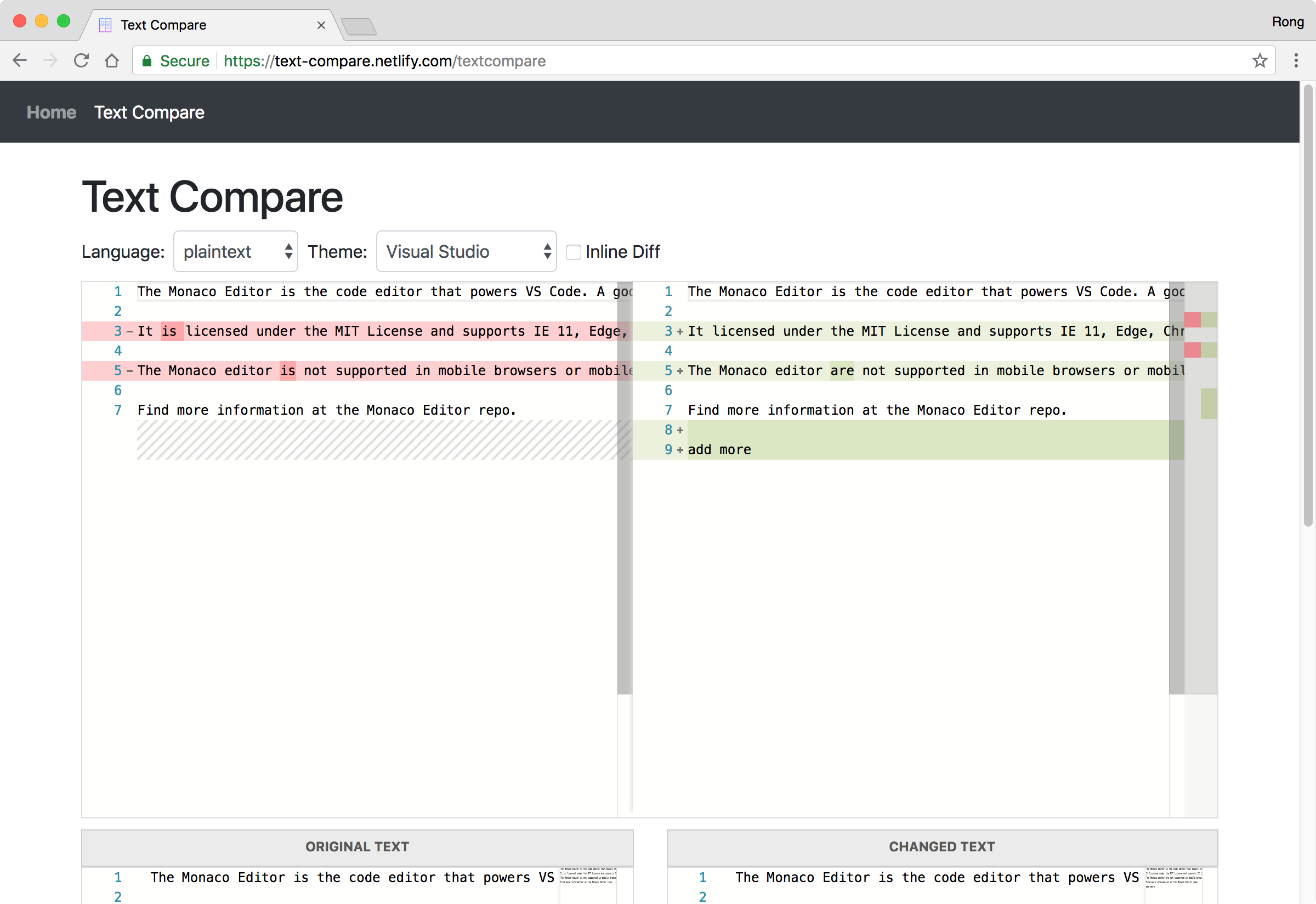
 Input some text in both the original and modified text boxes, and click ‘Find Difference’ button.
Input some text in both the original and modified text boxes, and click ‘Find Difference’ button.
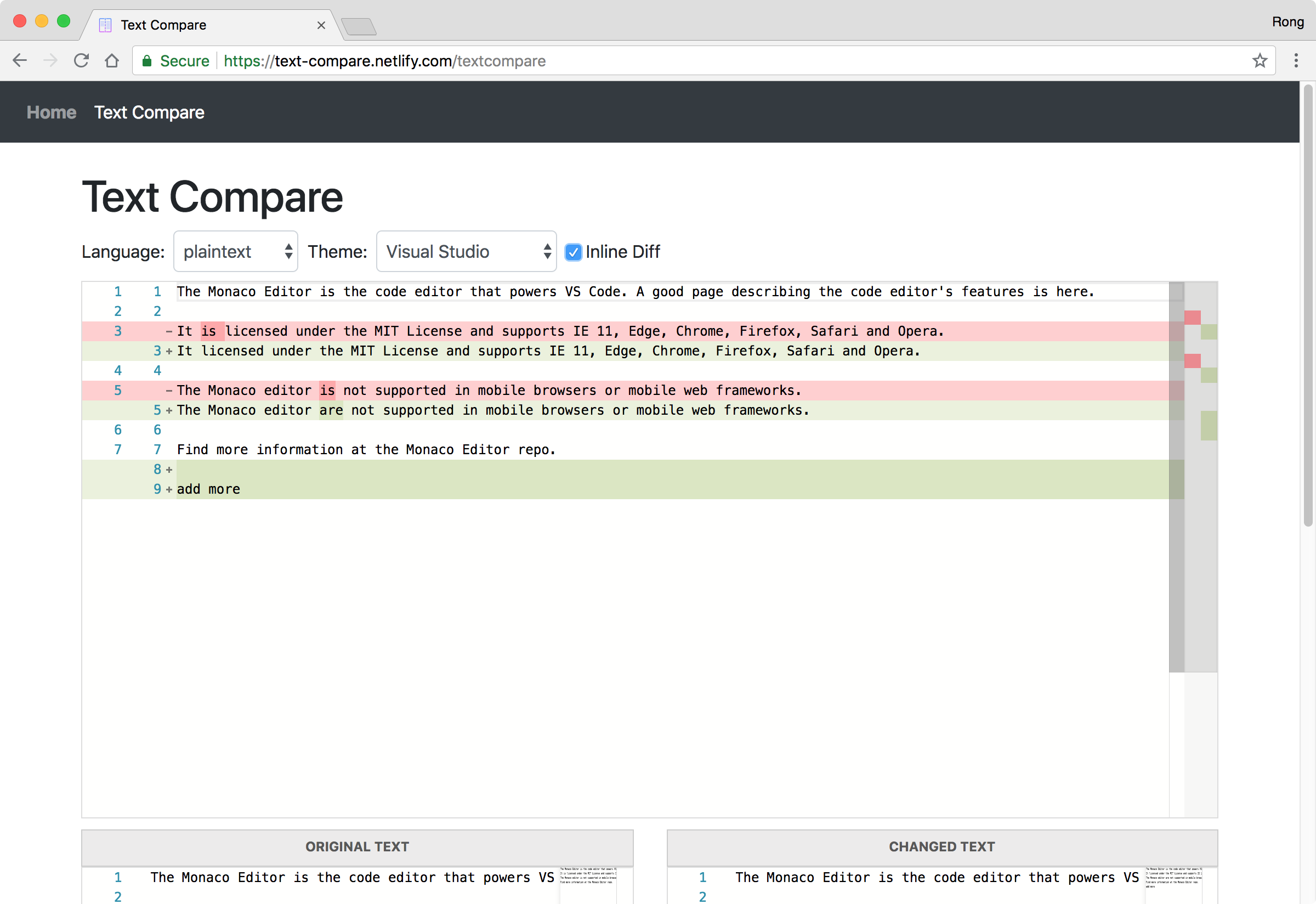
 Check the ‘Inline Style’ to view the difference in inline mode.
Check the ‘Inline Style’ to view the difference in inline mode.
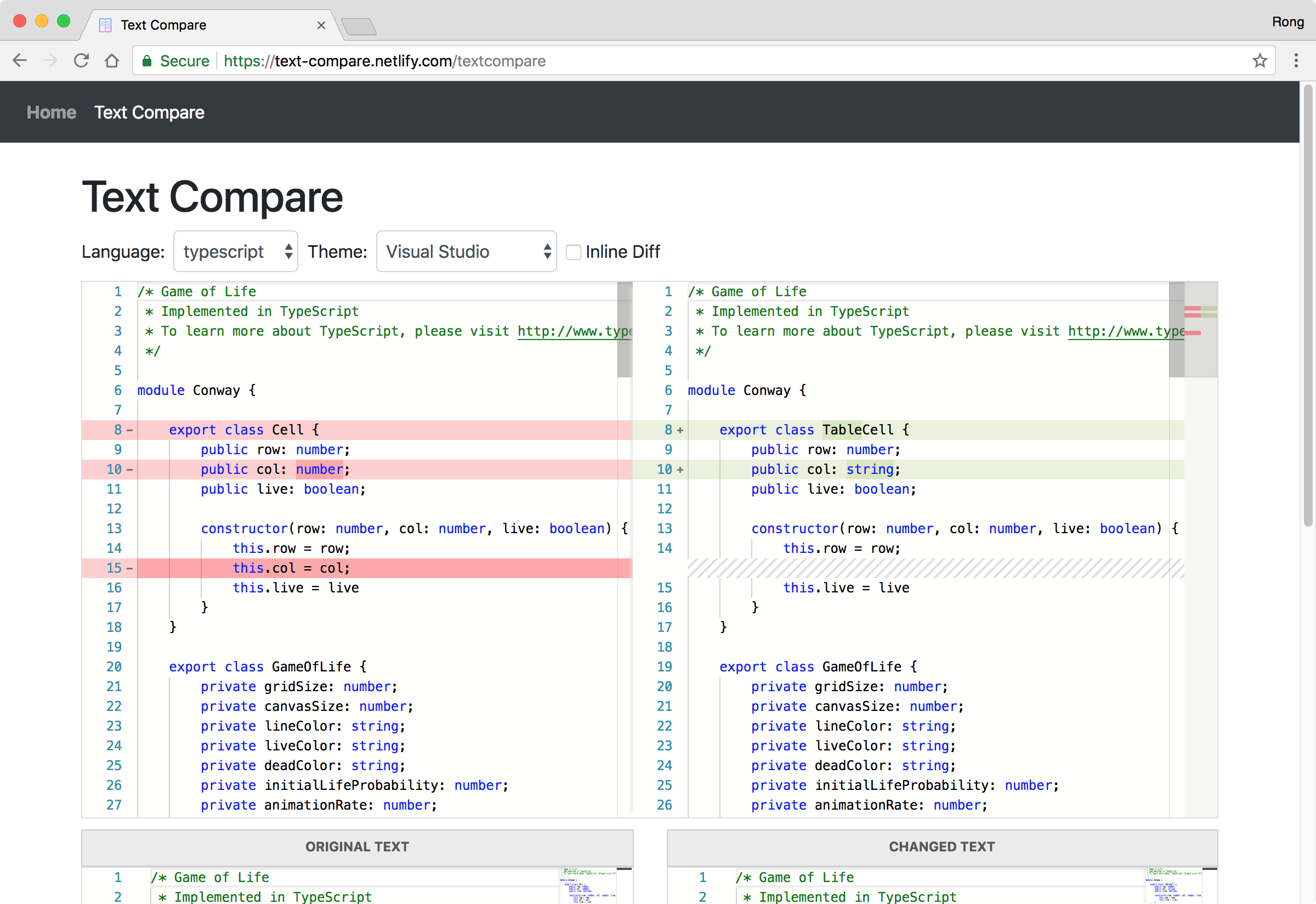
 Input some typescripts and set the language to ‘typescript’.
Input some typescripts and set the language to ‘typescript’.
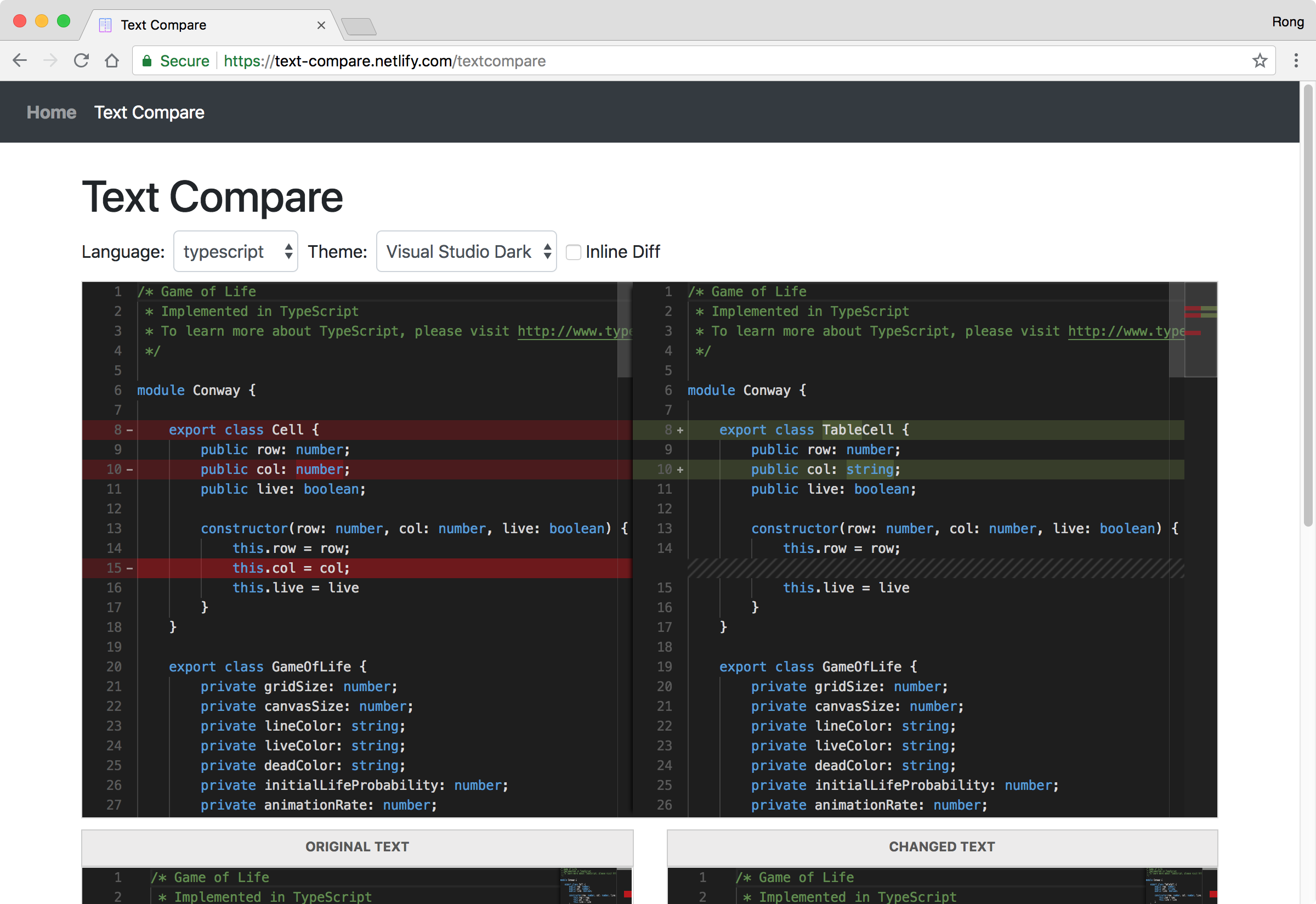
 Change theme to ‘Visual Studio Dark’.
Change theme to ‘Visual Studio Dark’.

4. Under the Hood
Read tutorial Building Online Text Compare Tool with Angular to learn how this text compare tool is built.