Code Editor(React)React
A full stack web application for online programming, built with React and Express.
1. Code Editor
This application is used for online coding. After selecting the programming language, you can start to write code. Below are the highlighted features.
- Five programming languages are supported, including c, c++, java, javascript and python.
- Syntax highlighting for different languages.
- Compilation and execution are supported. The proper result or error message will be displayed.
2. Demo
Two available demos:
Live Demo on Netlify(CI):https://code-editor-react.netlify.com/Live Demo on Heroku(CI):https://code-editor-react.herokuapp.com/Live Demo on Azure:https://code-editor.azurewebsites.net/
Note: The demo websites may be slow when you access them for the first time. Be patient!
3. UI
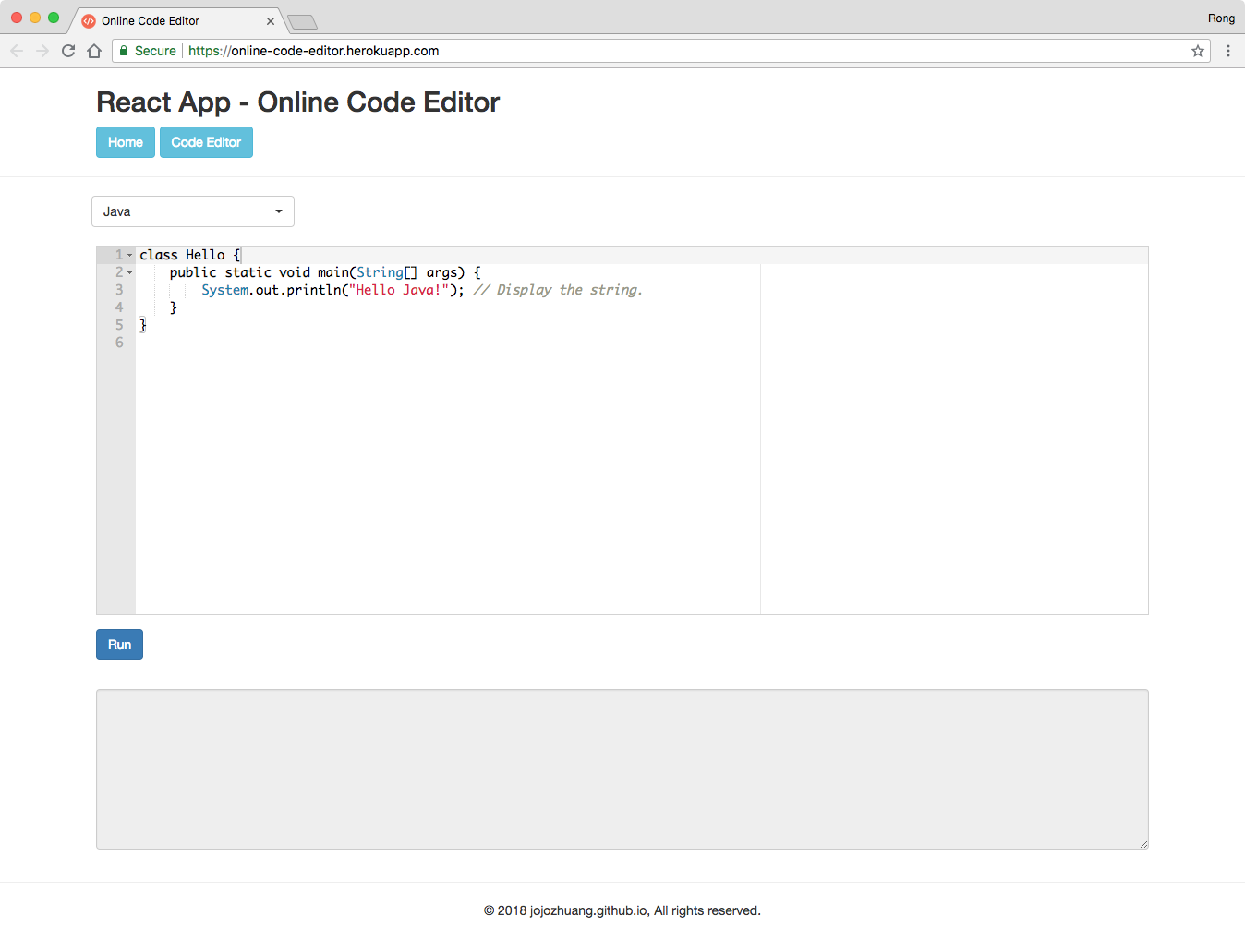
Home page.
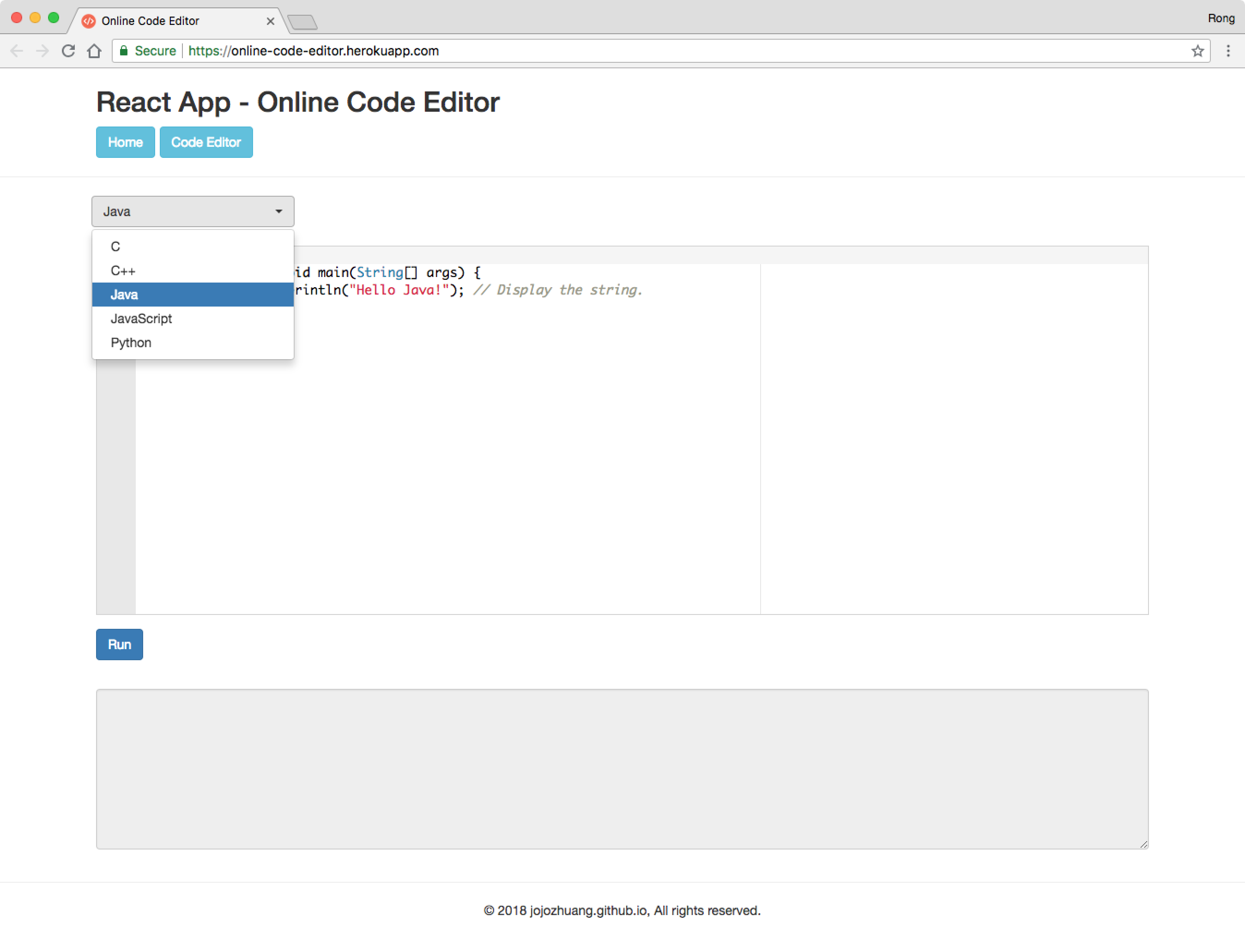
 Select javascript from the dropdown list. Notice, only javascript and python are supported on Heroku. If you run this application locally, then all 5 languages are supported.
Select javascript from the dropdown list. Notice, only javascript and python are supported on Heroku. If you run this application locally, then all 5 languages are supported.
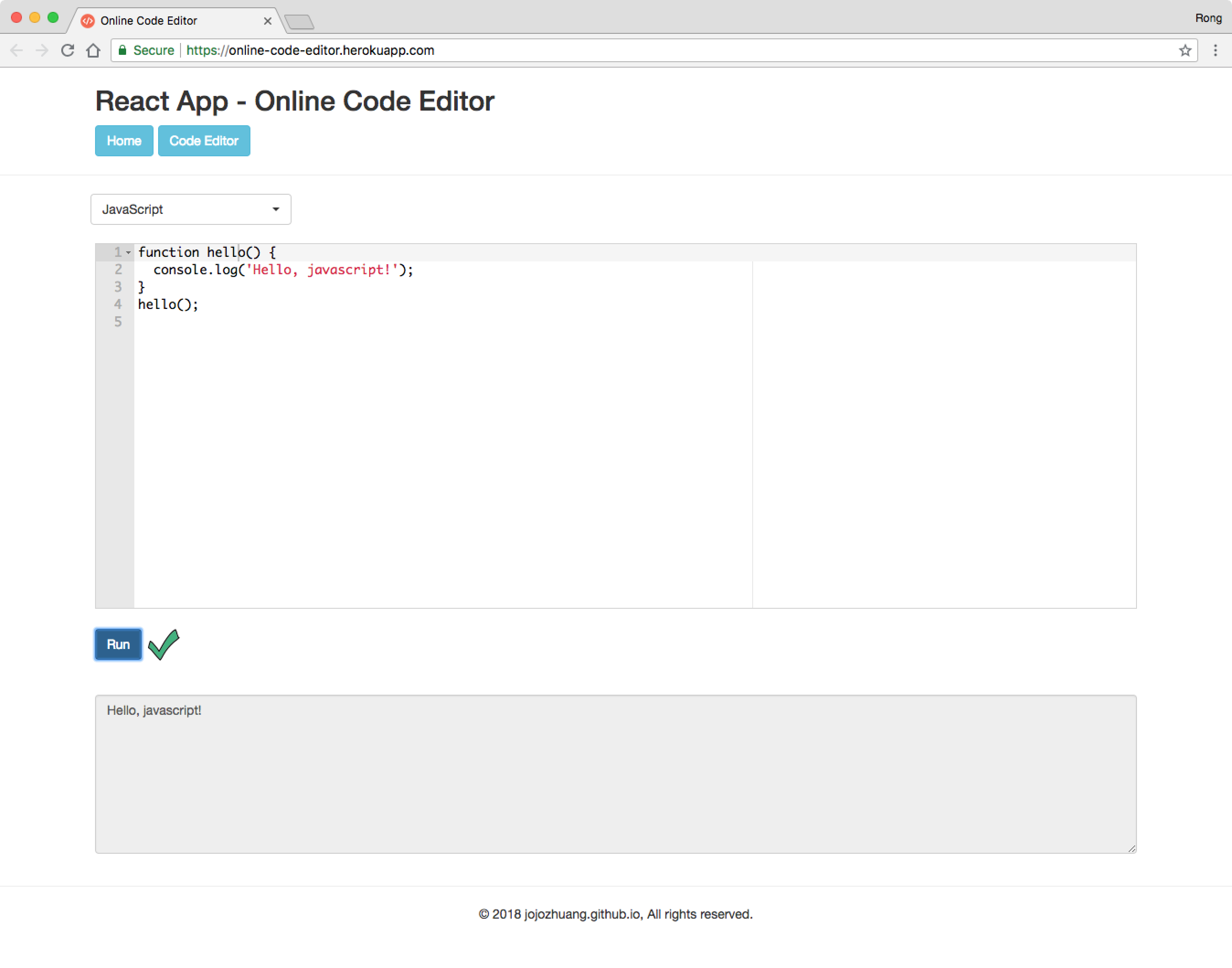
 Edit the code and click ‘Run’ button to execute the program.
Edit the code and click ‘Run’ button to execute the program.
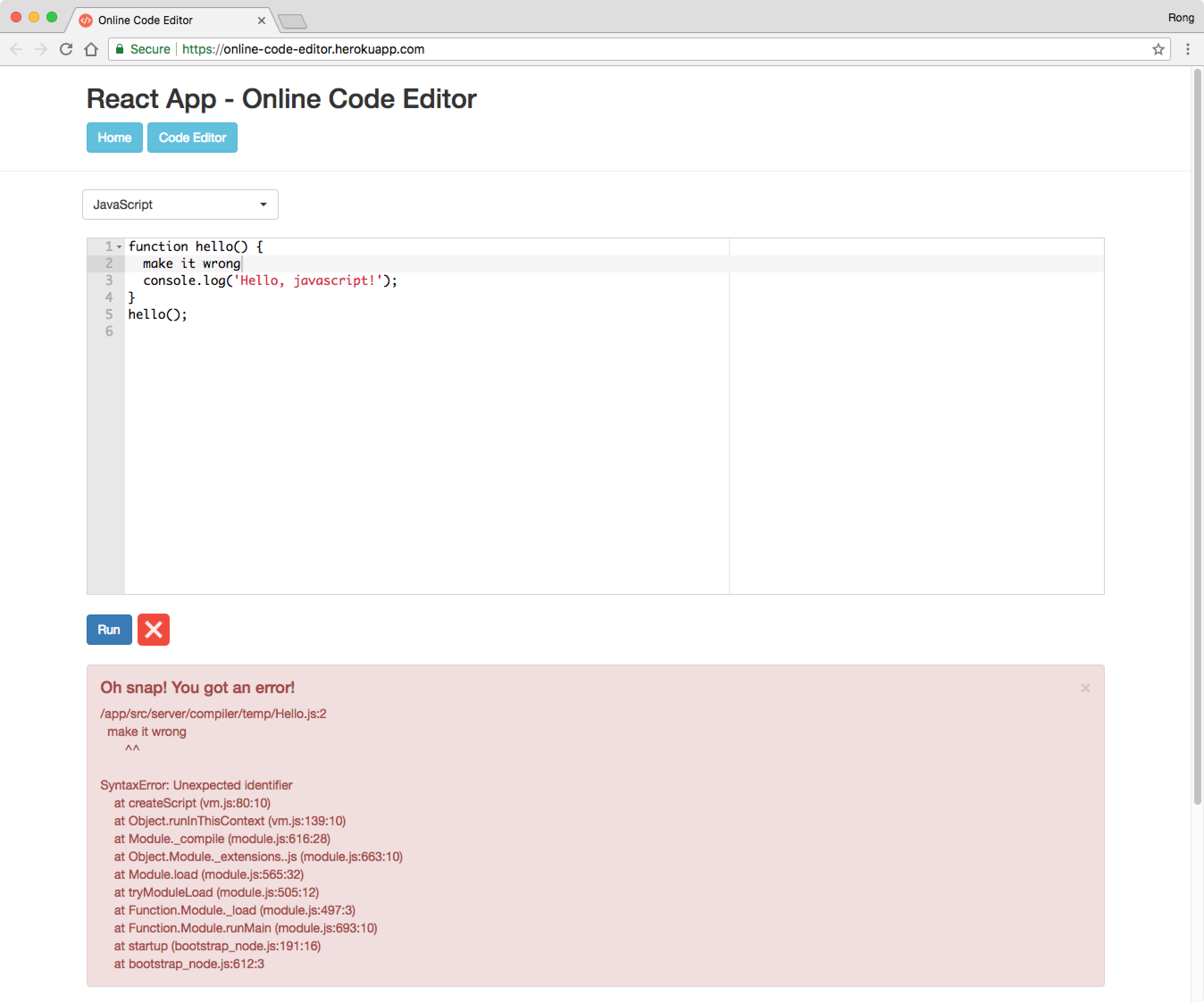
 If the code has issue and can’t run properly, the error will be displayed.
If the code has issue and can’t run properly, the error will be displayed.

4. Under the Hood
Check posting Building Online Code Editor with React and Express to learn the details of how this code editor is built.