8363. Continuously Deploy Angular App to GitHub Pages using Travis-CIGitHub Pages and Travis CI
Introduce how to continuously deploy Game Store Angular app to GitHub Page with Travis-CI.
1. Angular Project
1.1 Source Files
Download the source files for this Angular app. Create your own repository on GitHub and submit this project.
git clone https://github.com/jojozhuang/game-store-angular.git
1.2 Travis Config File
Create a file named ‘.travis.yml’ in the root folder. Submit this file to GitHub as well.
language: node_js
node_js:
- "8"
dist: trusty
sudo: false
branches:
only:
- master
cache:
directories:
- node_modules
before_script:
- npm install -g @angular/cli
install:
- npm install -g yarn
- npm install
script:
- yarn build --base-href https://jojozhuang.github.io/game-store-angular/
deploy:
provider: pages
skip_cleanup: true
keep-history: true
github_token: $GITHUB_TOKEN
local_dir: dist/
on:
branch: master
2. GitHub
2.1 GitHub Token
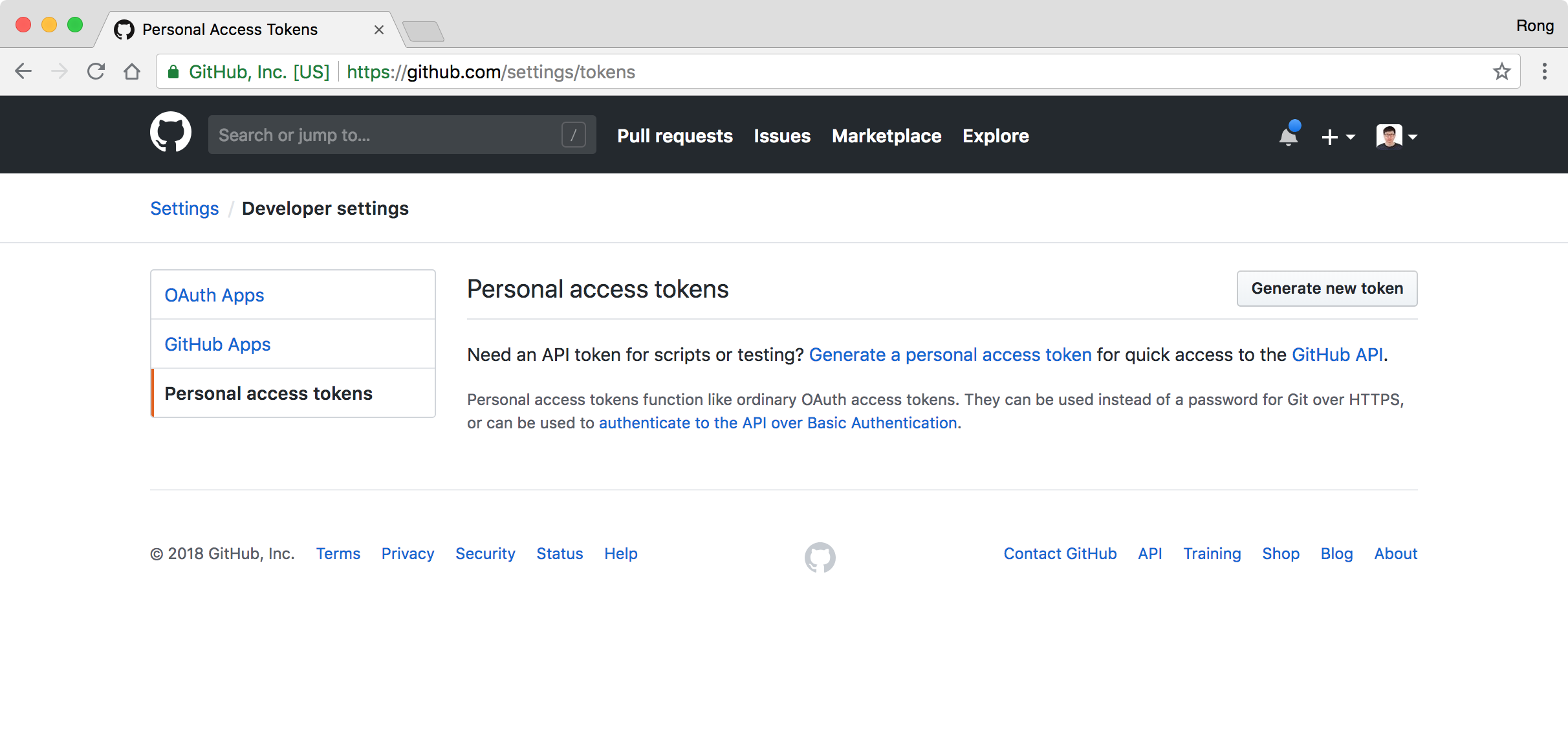
Go to ‘Settings’ -> ‘Developer Settings’, or access link ‘https://github.com/settings/developers’ directly, switch to ‘Personal access tokens’, click ‘Generate new token’.
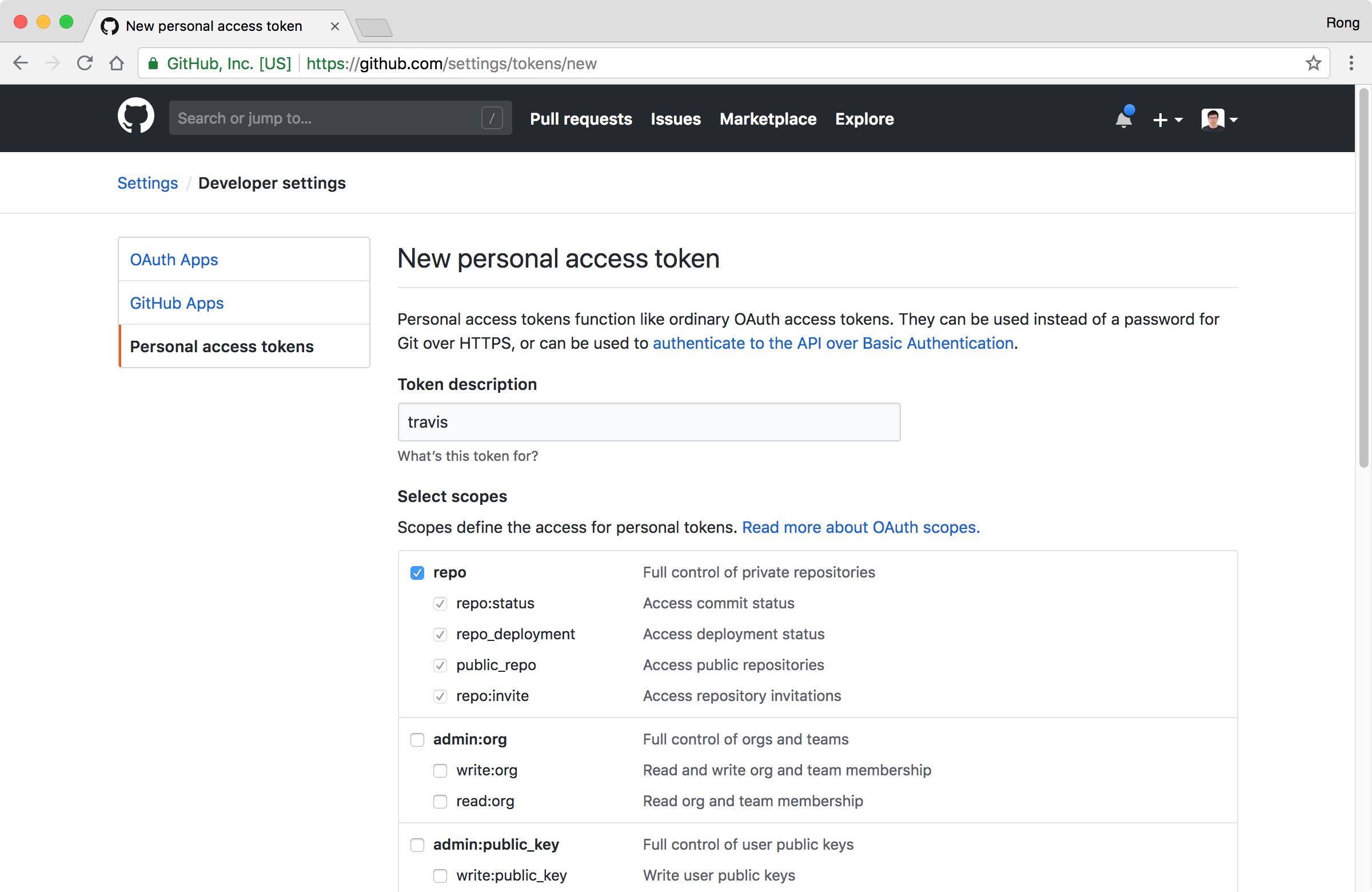
 Input description and select scopes. Here, just mark the ‘repo’ checkbox. Scroll down the page and click ‘Generate token’ button.
Input description and select scopes. Here, just mark the ‘repo’ checkbox. Scroll down the page and click ‘Generate token’ button.
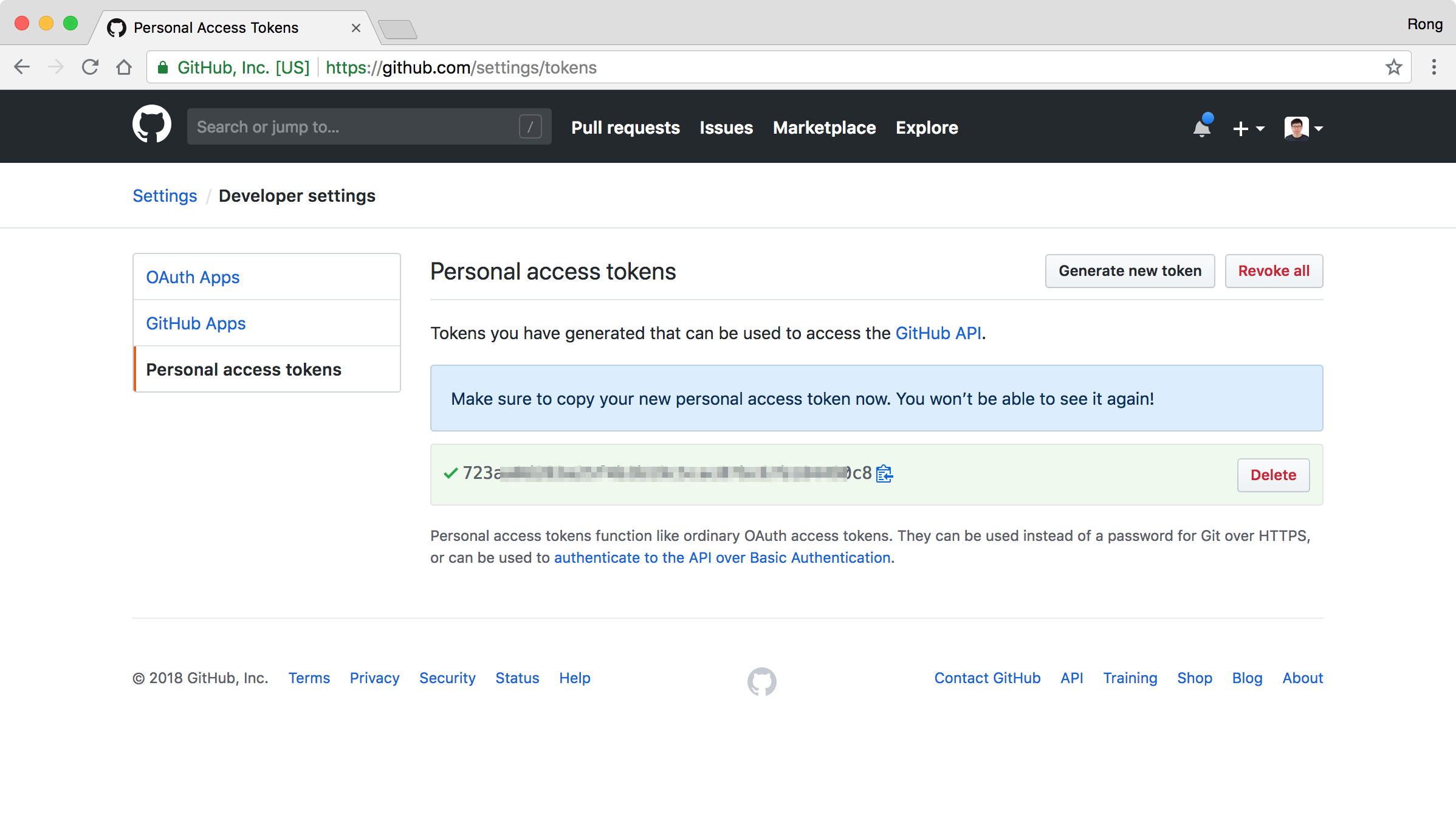
 Copy the new generated token, we will use it later.
Copy the new generated token, we will use it later.

3. Travis
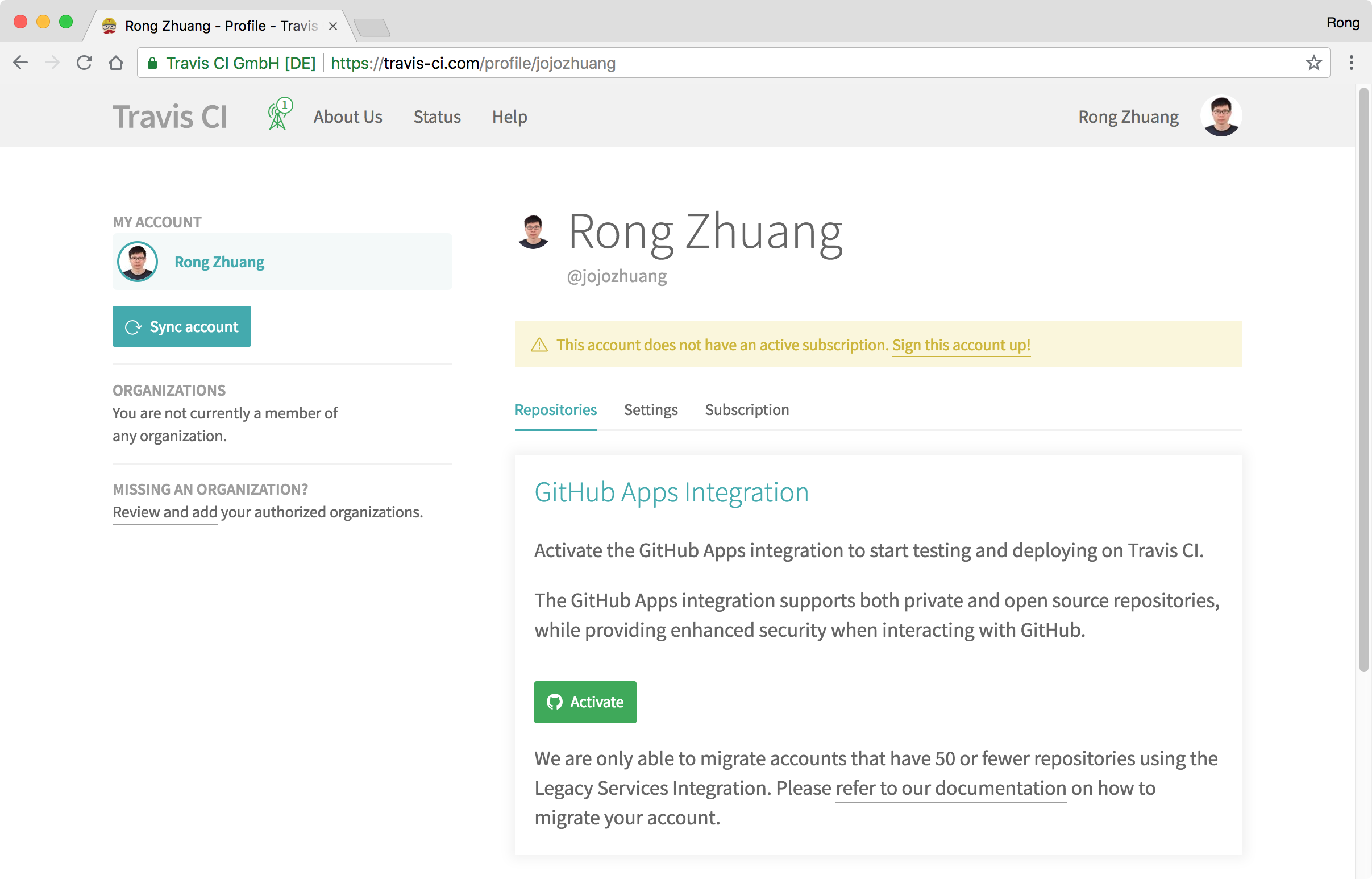
Go to https://travis-ci.com/ to sign up with your GitHub account. After login, go to ‘Profile’. We see the ‘GitHub App Integration’ section, click ‘Activate’ button.
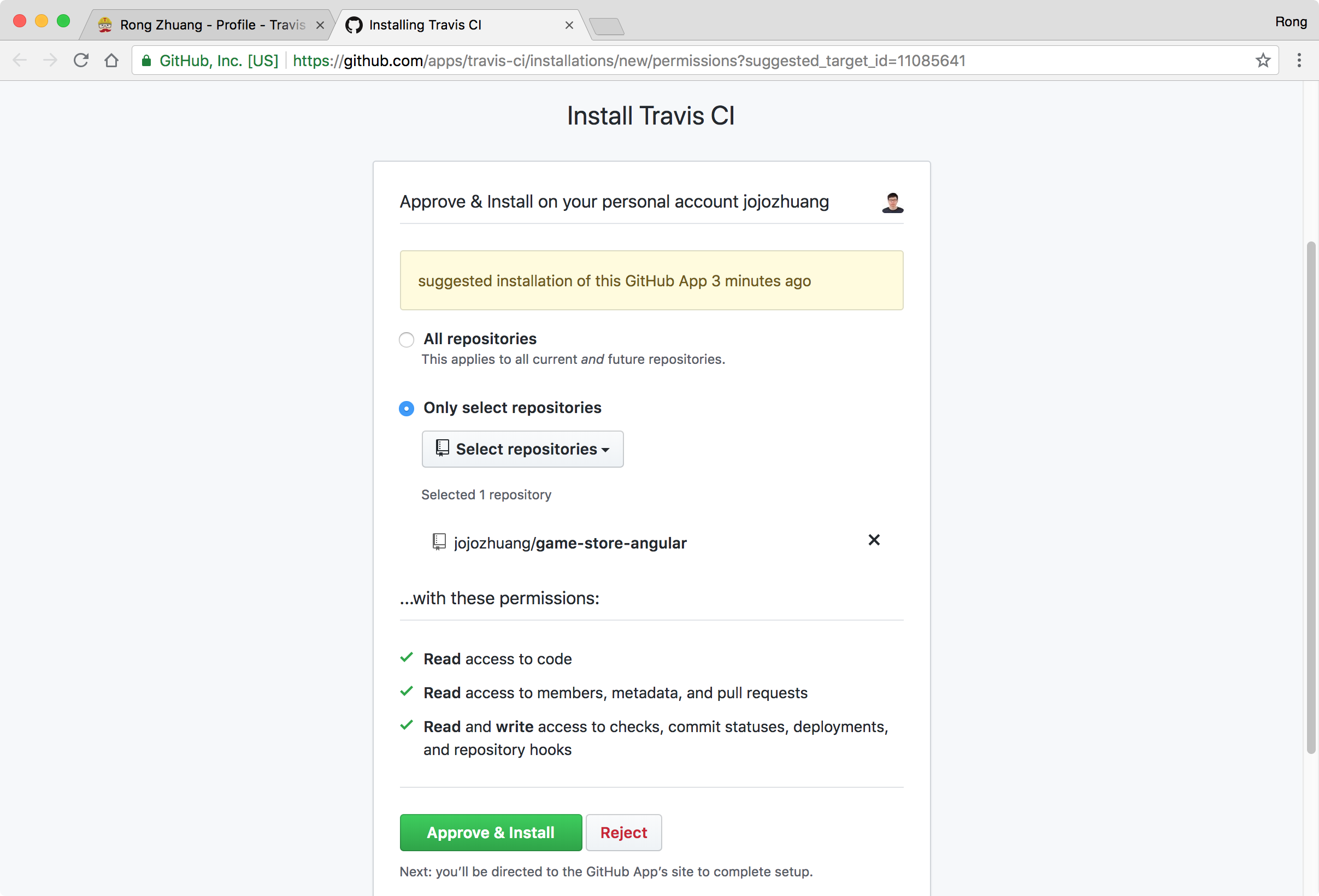
 Grant with GitHub authority, choose the repository you want to integrate, click ‘Approve & install’ button.
Grant with GitHub authority, choose the repository you want to integrate, click ‘Approve & install’ button.
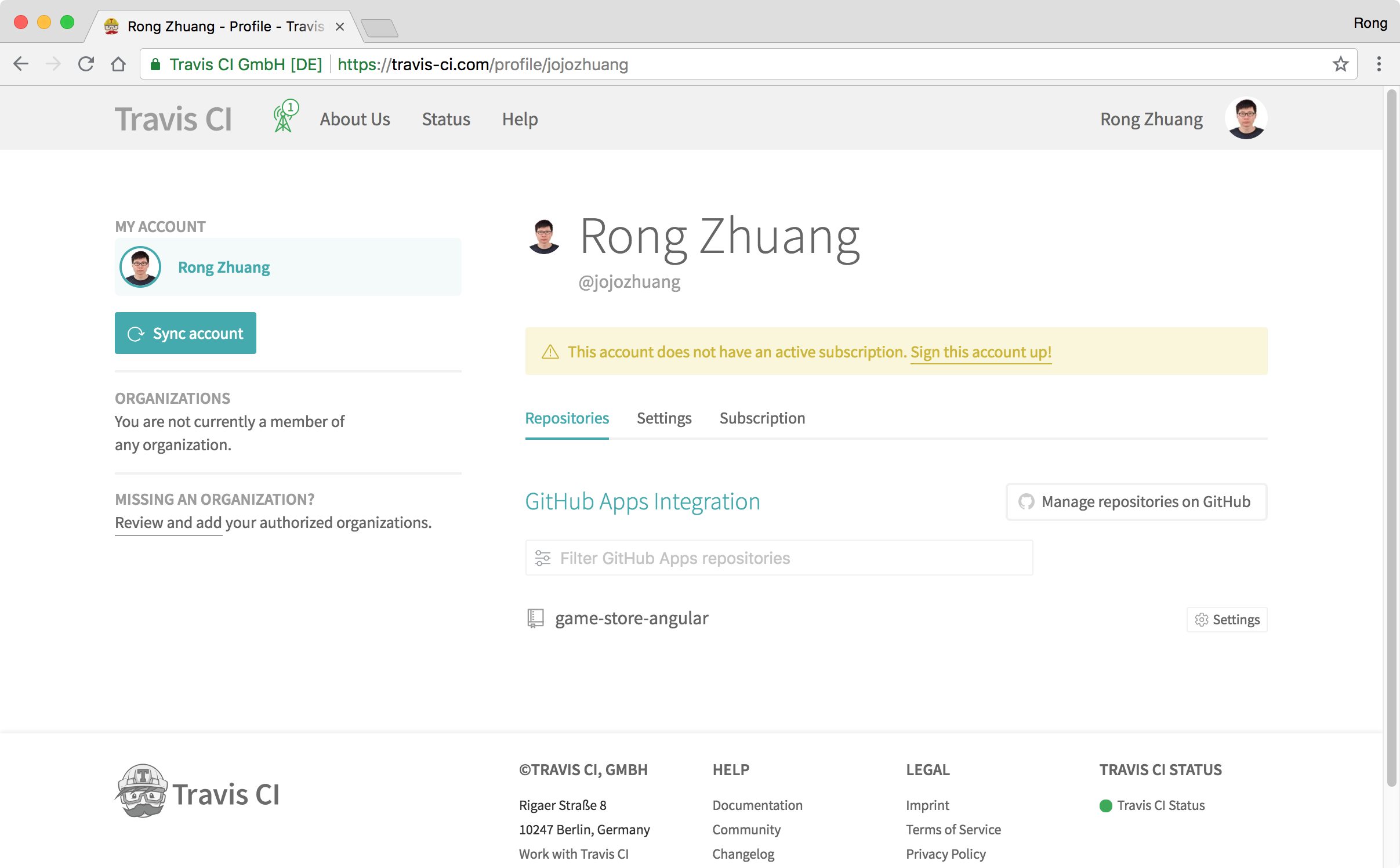
 After a while, your GitHub repository is integrated to Travis, click ‘Settings’.
After a while, your GitHub repository is integrated to Travis, click ‘Settings’.
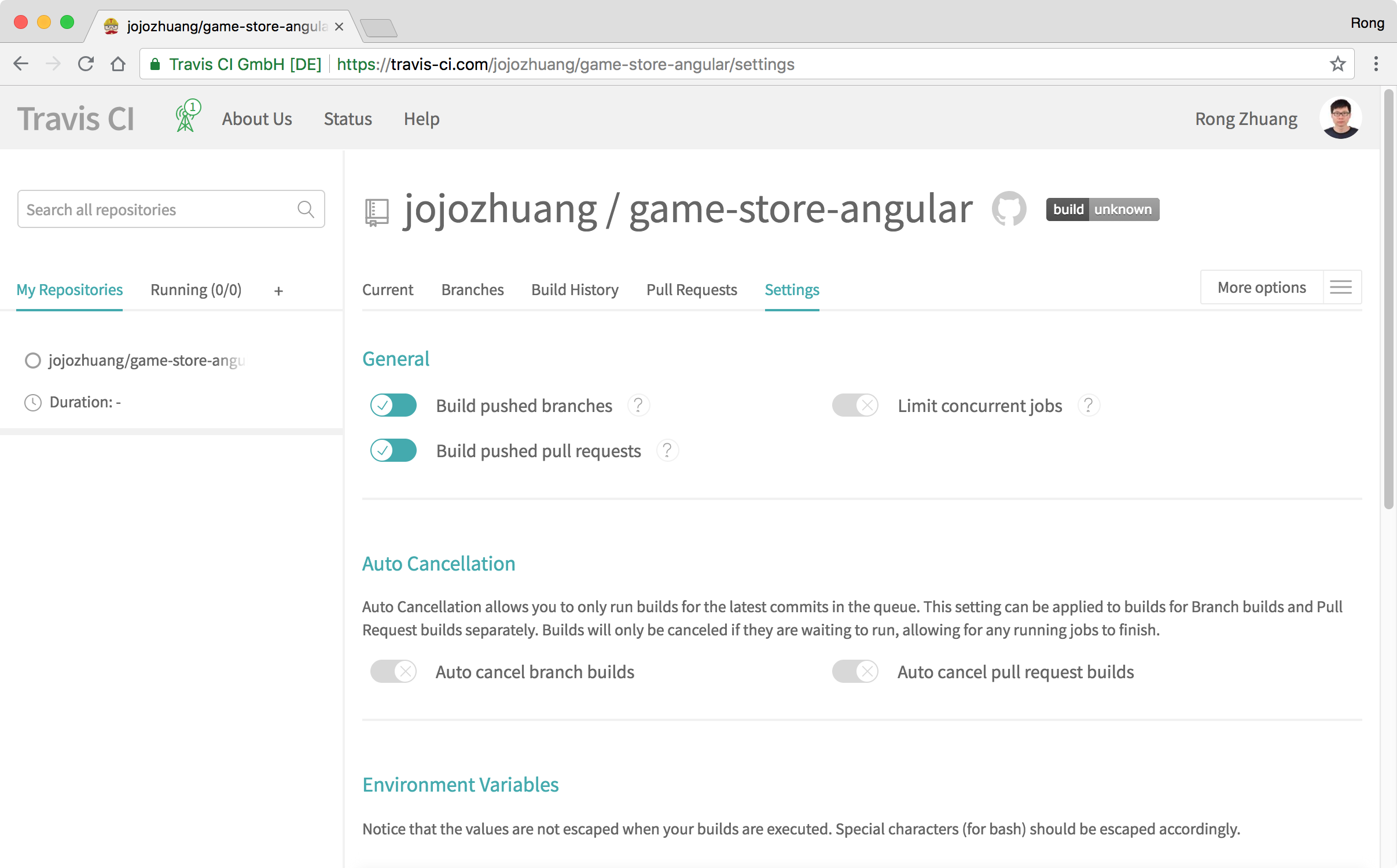
 Keep the default settings for ‘General’ and ‘Auto Cancellation’.
Keep the default settings for ‘General’ and ‘Auto Cancellation’.
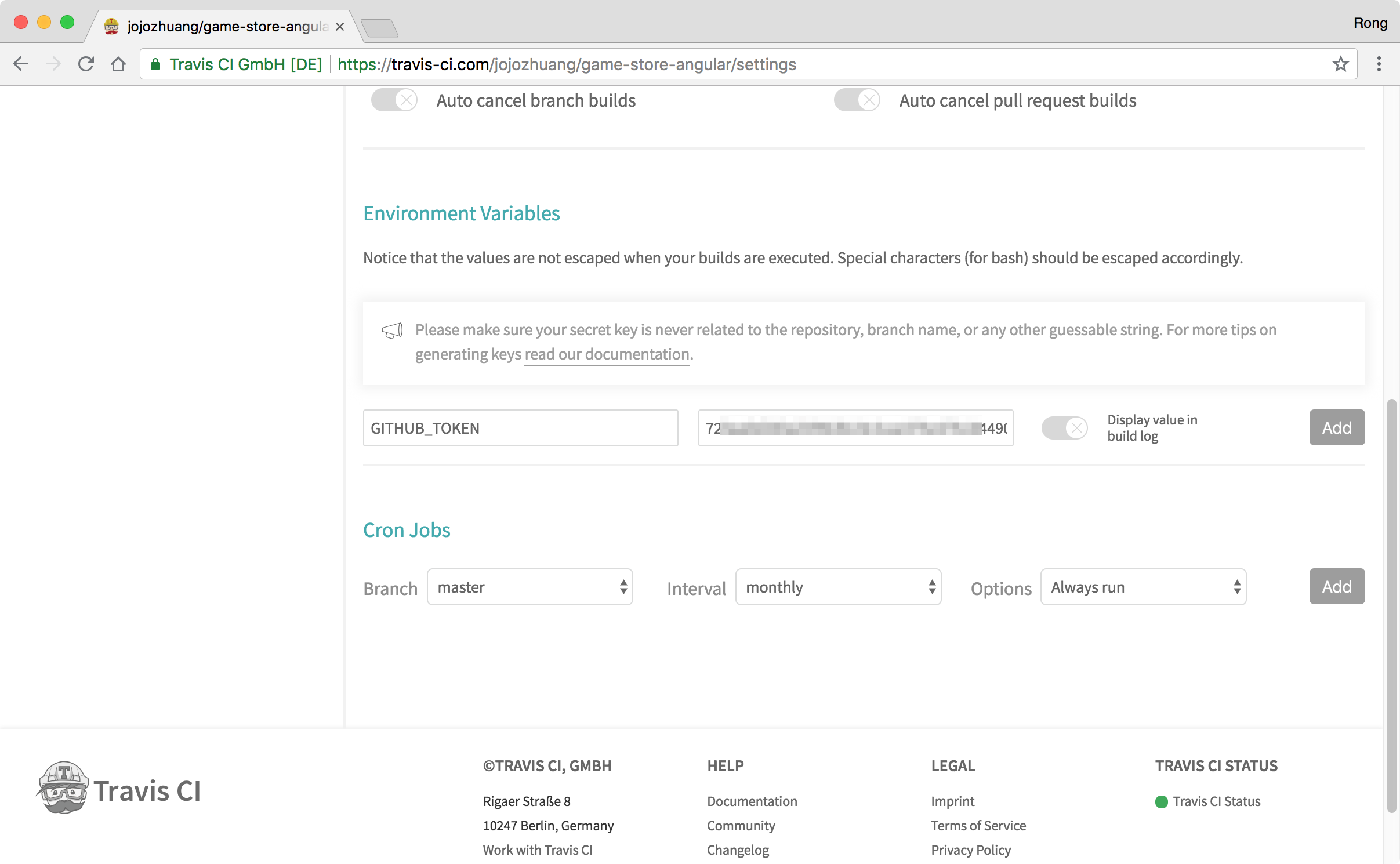
 In the ‘Environment Variables’ section, paste your GitHub token in the field ‘Value’ and name it ‘GITHUB_TOKEN’, click ‘Add’ button.
In the ‘Environment Variables’ section, paste your GitHub token in the field ‘Value’ and name it ‘GITHUB_TOKEN’, click ‘Add’ button.

4. Deployment
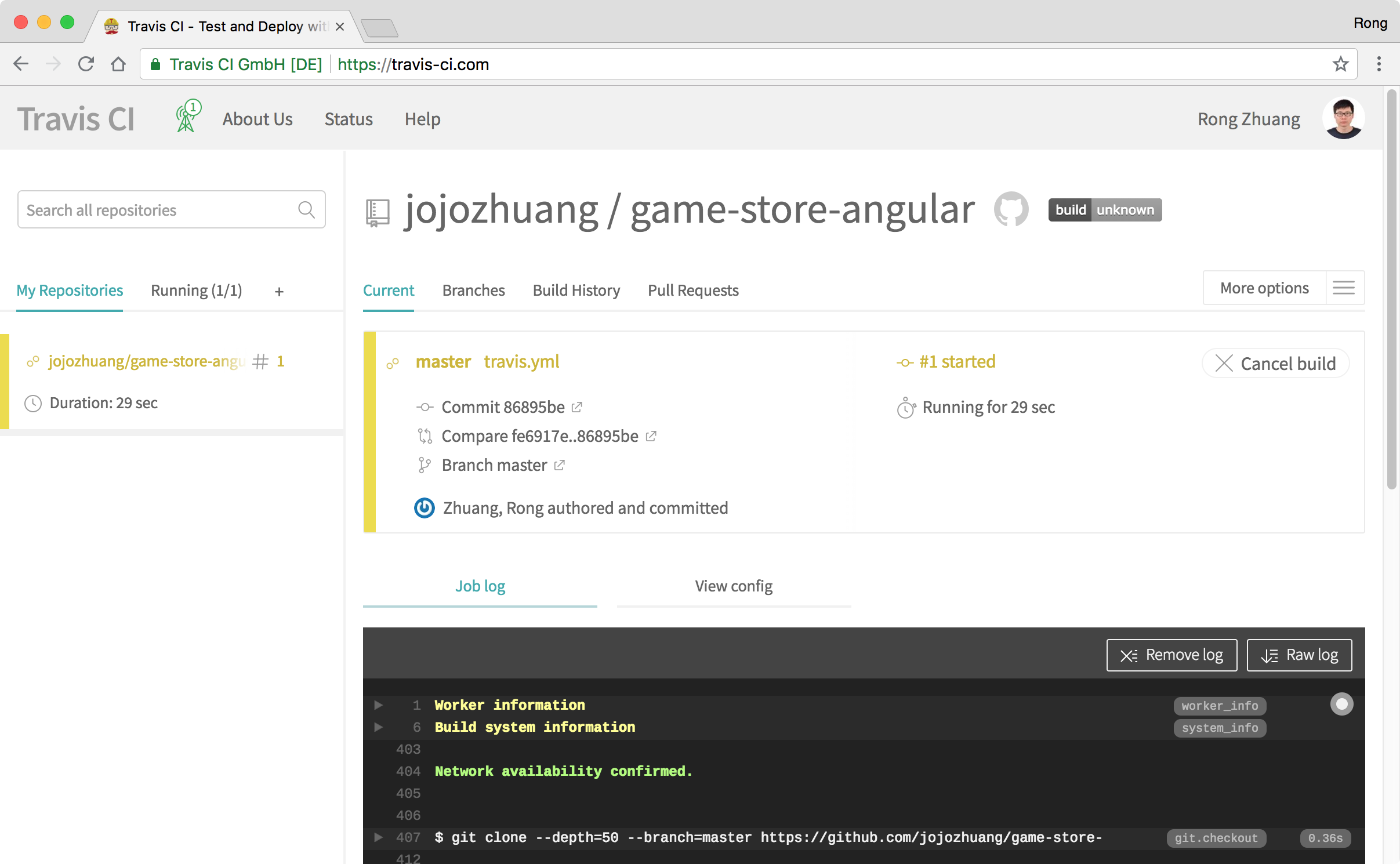
Make any change to your Angular app and submit it to Github. Once Travis notice the new submission, it starts to build the app according to the instructions configured in ‘.travis.yml’ file.
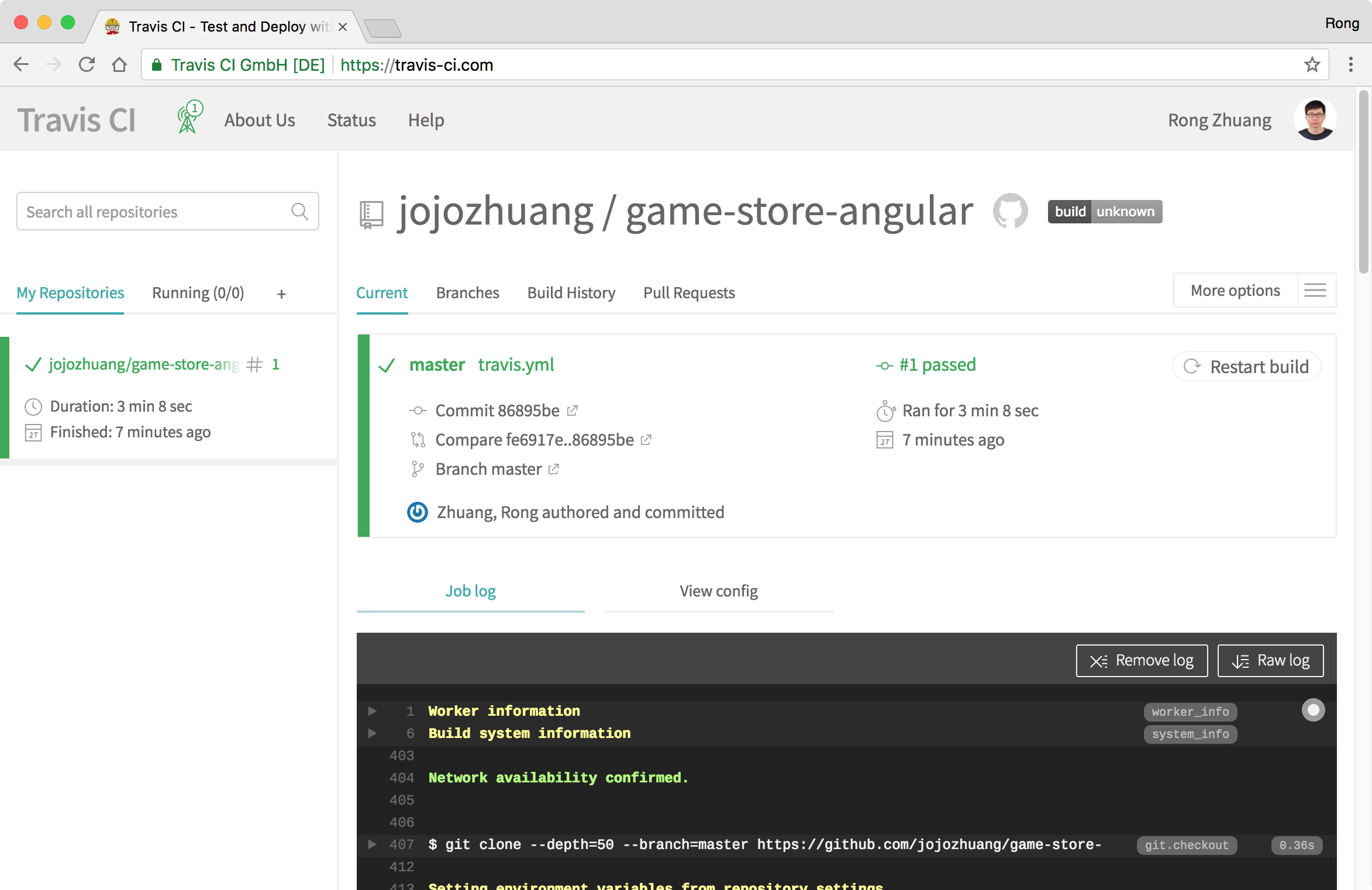
 If the build is finished successfully, your site is deployed to GitHub page.
If the build is finished successfully, your site is deployed to GitHub page.

5. Testing
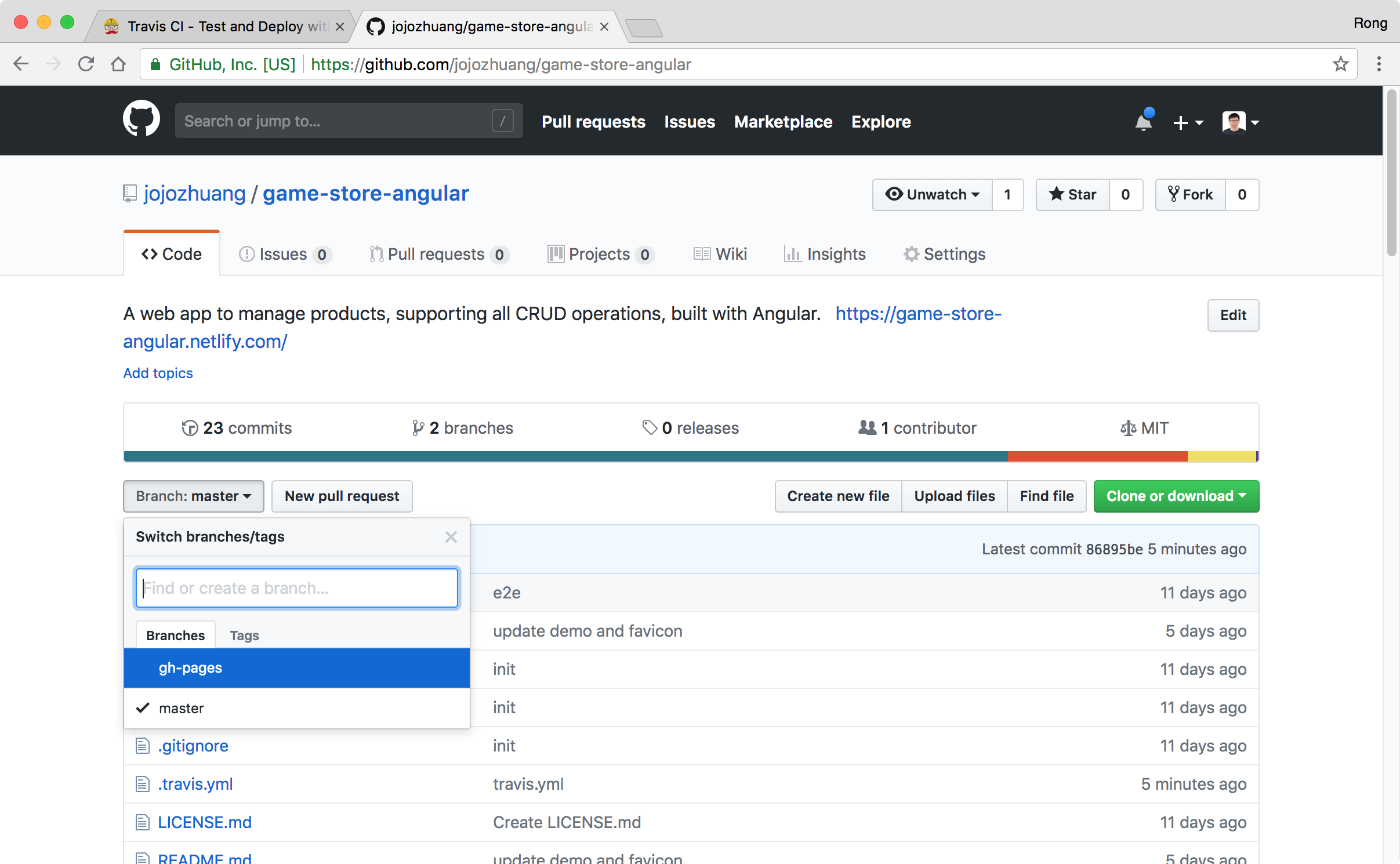
Go to your GitHub repository, there will be one more branch named ‘gh-pages’.
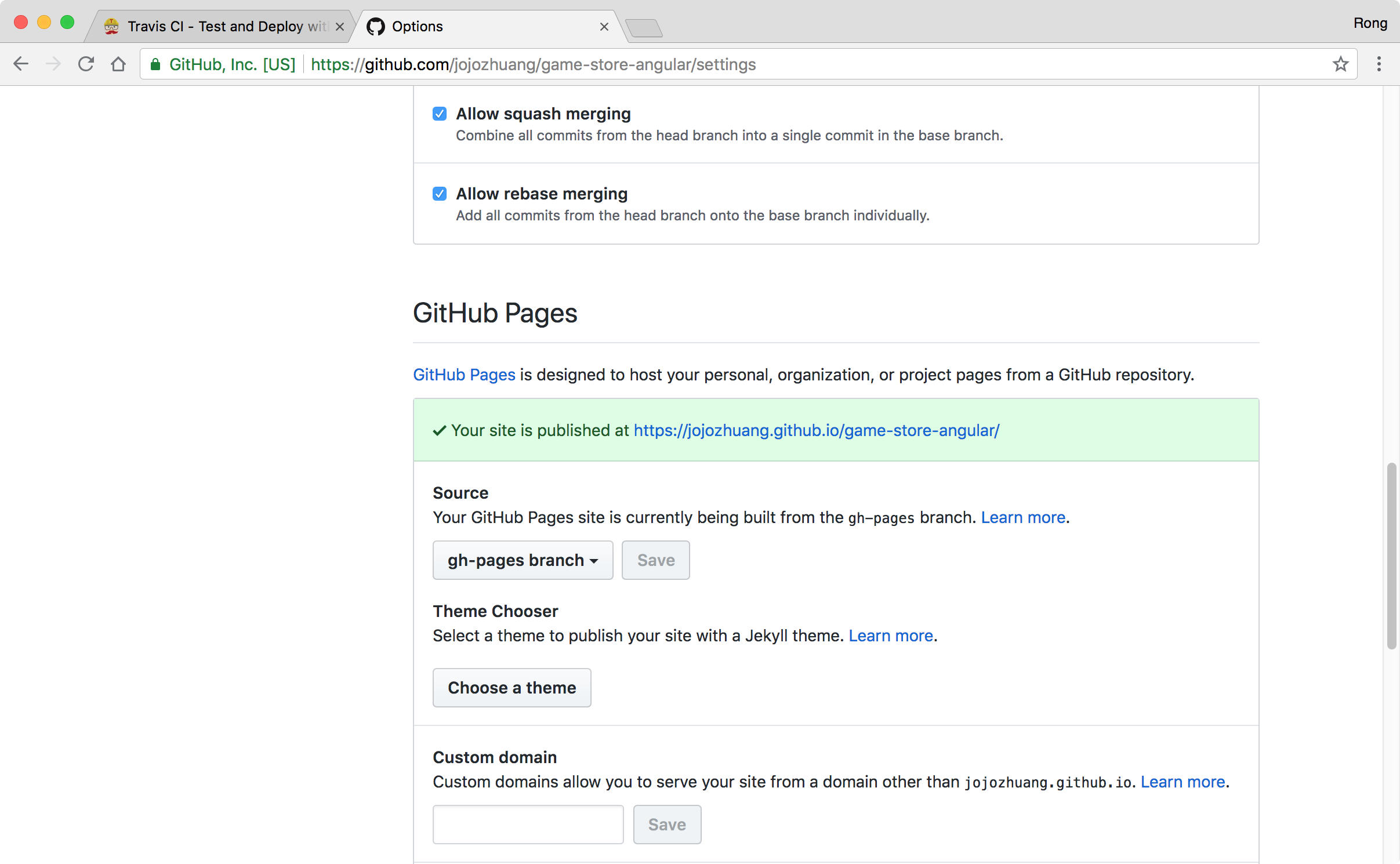
 Go to ‘Settings’, scroll down the page to ‘GitHub Pages’, you should see the link, click on it.
Go to ‘Settings’, scroll down the page to ‘GitHub Pages’, you should see the link, click on it.
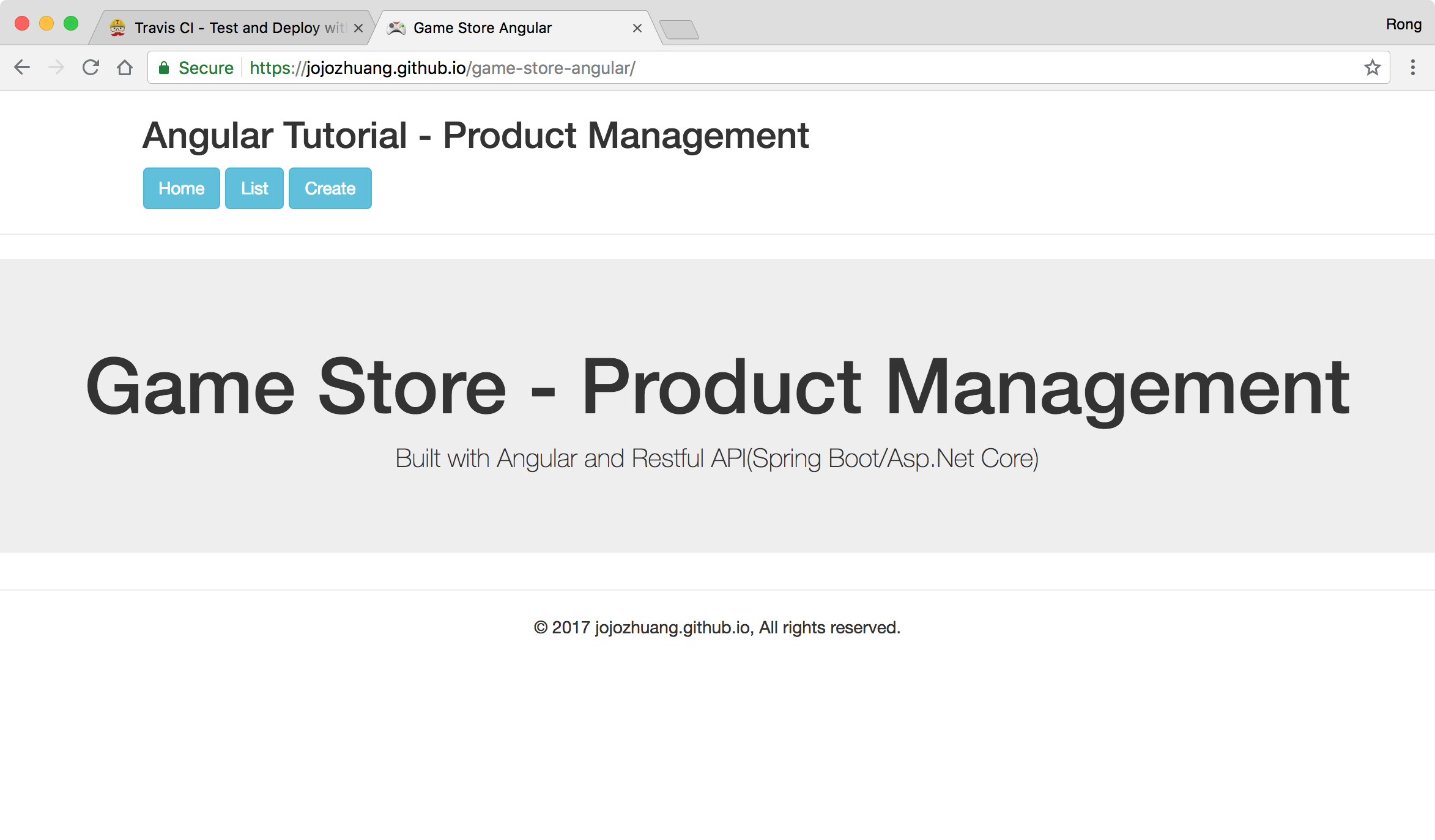
 The Angular app is live in the GitHub page.
The Angular app is live in the GitHub page.
 It works properly, wee see the products.
It works properly, wee see the products.